
10 Tips to Improve Your Website Performance
Do you have a business website or a blog? In today’s fast-paced digital world, you need a blazing fast website to keep your visitors engaged and happy.
Website speed optimization is crucial for delivering an exceptional user experience. Slow-loading websites frustrate users and lead to high bounce rates, ultimately impacting your site’s performance and conversion rates, and also negatively impact its search rankings.
Here are some techniques to enhance your website’s loading times and improve user experience.
Optimize Server Response Time
Your web hosting server delivers your website to visitors. Hence, the website’s server plays a crucial role in the performance of your website. Pick the right web hosting provider based on your requirements and anticipated visitors.
Server response time, also known as Time to First Byte (TTFB), is the time it takes for a web server to respond to a request from a browser. To optimize server response time, ensure your web hosting environment is properly configured and consider upgrading to a faster hosting plan if necessary. Additionally, optimize database queries and minimize server-side processing to reduce TTFB.
Website Caching
Most small and local business websites use a content management system, such as WordPress. Such business websites are dynamic website (where the content is stored in a database) and the webpage is generated every time a browser requests a page. As each page is built dynamically, there is a need to utilize computing power. This can put a lot of work load on the server when there are many concurrent visitors.
Website caching is the process of creating a static file for each webpage and sending it to subsequent visitors without having to dynamically generate the page. This process drastically reduces the load on web server, and enables to handle more visitors easily.
If you are using WordPress, there are several good website caching plugins to speed up your website performance. WP Super Cache is an efficient caching plugin that’s easy to use.

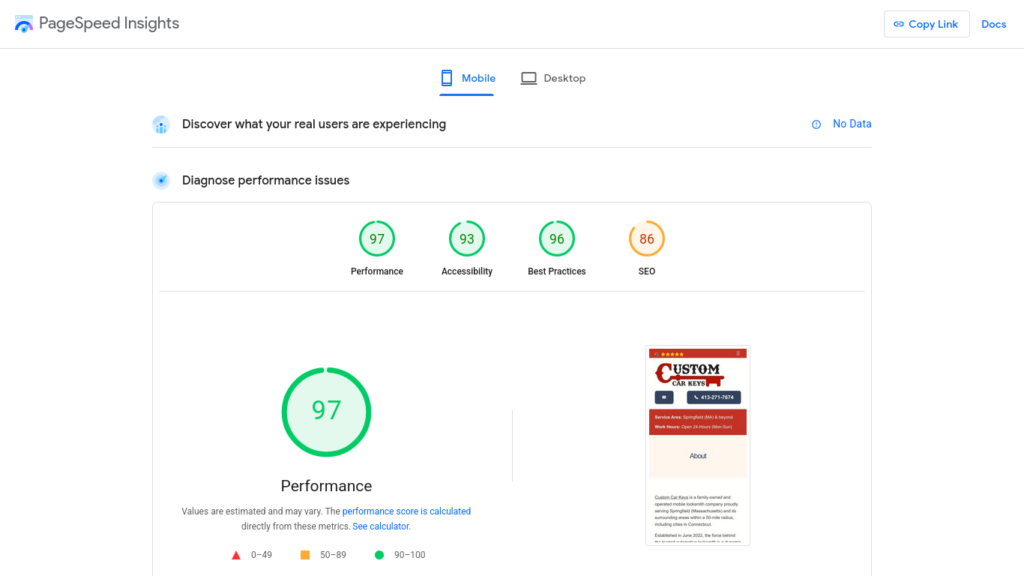
In the speed test result, you can see the website of a Springfield car keys locksmith business achieving a top score, way above 90. With a great performing website, the locksmith business is able to provide great user experience and also get organic traffic by ranking higher in Google for its target locksmith service keywords for the Springfield (MA) area.
Optimize Images
With fast Internet, the size of image file is often ignored. Images are often the largest elements on a webpage, contributing to loading times. You should keep your website image sizes low.
To optimize images, use compression techniques to reduce file sizes without compromising quality. Additionally, consider using responsive images to deliver appropriately sized images based on the user’s device, further improving load times.
Enable Browser Caching
Browser caching allows website files to be stored locally on a user’s device after the initial visit. This means that subsequent visits to the site will load faster, as the browser can retrieve cached files instead of downloading them again. Set appropriate caching headers to control how long files are stored in the browser cache.
Minify CSS and JavaScript
Minification involves removing unnecessary characters and whitespace from CSS and JavaScript files, reducing their file sizes. This optimization technique reduces load times by making files smaller and faster to download. There are several online tools and plugins available to automate the minification process.
Reduce CSS and JavaScript
CSS files are used to style a webpage. Avoid unnecessary CSS to reduce the page load.
JavaScript files are used to add functionalities to a webpage. Javascript files can significantly increase a webpage’s loading time by delaying rendering of the webpage. Your website should only load the essential Javascript files. When you add JavaScript files to your webpage, you can avoid delay in page loading using the ‘async’ feature comes in. It lets the JavaScript file load independently (asynchronously), without affecting other page functions.
Implement Lazy Loading
Lazy loading delays the loading of non-critical resources, such as images or videos, until they are needed. This technique prioritizes the loading of essential content, improving perceived performance and reducing initial page load times. Lazy loading is particularly effective for websites with a lot of multimedia content.
Minimize HTTP Requests
Every file request made by a browser contributes to loading times. Minimize HTTP requests by combining multiple files, such as CSS and JavaScript, into a single file wherever possible. This reduces the number of round trips required to load the page, speeding up the process.
Utilize Content Delivery Networks (CDNs)
If your website serves a global audience, a Content Delivery Network (CDN) can help improve performance. CDNs distribute website files across multiple servers worldwide, reducing the physical distance between the user and the server. This results in faster loading times, especially for users located far from the origin server. Implementing a CDN can significantly improve website performance and user experience.
Monitor and Test Performance Regularly
Regularly monitor your website’s performance using tools like Google PageSpeed Insights, GTmetrix, or Pingdom. With these tools, you can gain valuable insights into areas for improvement and help track the impact of optimization efforts over time. You should check for performance tests on different devices (smartphones, desktops and more) and network connections to ensure a consistent experience for all users.
By implementing these website speed optimization techniques, you can enhance your website’s performance, improve loading times, and provide users with a seamless browsing experience. Remember that speed optimization is an ongoing process, and continuous monitoring and refinement are essential to keep your website running smoothly.